Introduction
The saying, “You never get a second chance to make a first impression-Oscar Wilde-applies to your website!
According to Forbes, users judge your website in just 50 milliseconds, leaving you very little time to convey the unique value of your service, or product.
Another study reveals that users spend 57% of their viewing time above the fold, making the first section your customers encounter on your website critical to your success.
In this short post, we’ll break down the key elements of a compelling hero section, share insightful stats, and explore how they can shape your design and copy to leave a lasting impact.
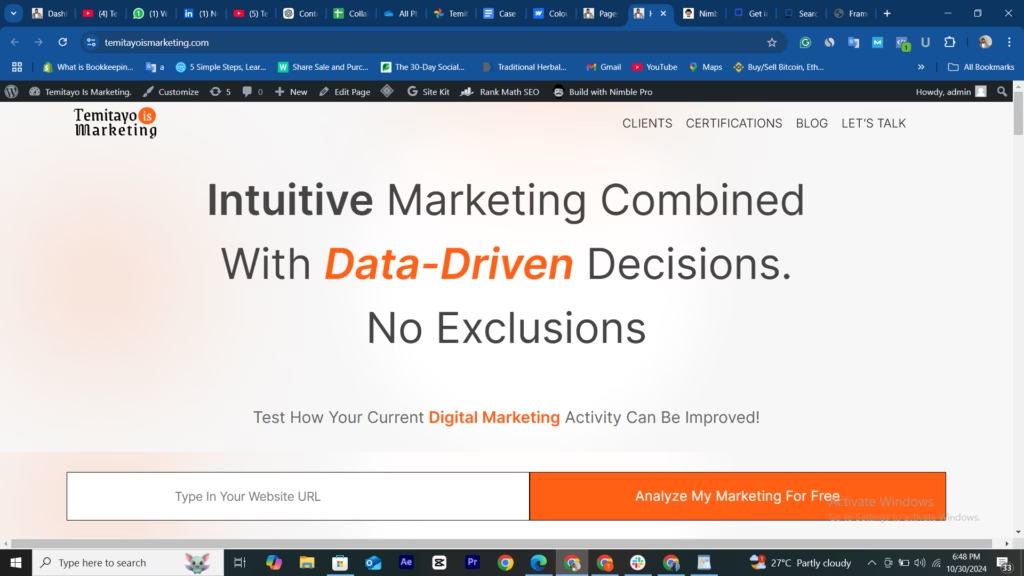
What Is The Hero Section Of A Website?
Your website’s hero section is the first part of your website or app page that your visitors see when they load your pages.

Usually, the hero section contains a large image or animation, a text section, and a call-to-action button telling visitors to your website what you want them to do!
But usually, your Hero section is split into 3 essential components.
The 3 Essential Components Of A Website Hero Section
To create a strong first impression, and an action-provoking hero section, three key components typically must be included, which are:
- Your Headline
- Sub-heading, and
- Call-to-Action (CTA)
While these elements are crucial for communicating your message and guiding user behaviour, one often overlooked yet vital fourth component is the visuals(or design).
Writing The Hero Section Headline
Your headline is the heart of your hero section—it’s the first thing users notice and the key to keeping them engaged.
It should be powerful, concise, and convey your brand’s core value or offer.
Visitors want to know what’s in it for them the moment they land on your site.
Your headline must deliver that clarity and impact. For example,
- We Build High-Tech Web & Mobile Apps Without Coding
- We Turn Your Startup Idea Into Product In Weeks
- We Write Business Proposals That Make Your Competitors Look Primitive
- We Invest In Creators!
Choose a few impactful words that resonate with your audience and reflect the primary purpose of your page—whether to inform, sell, or entertain.
How To Write Your Sub-Heading
The subheading of your hero section complements the headline by adding context and depth.
It’s less about grabbing attention and more about clarifying your value proposition or unique offering.
When crafting subheadings, I focus on elaborating the headline, introducing the brand’s personality, and aligning the tone with the ideal customer profile.
Keep it brief yet descriptive—just enough to explain what your brand does and how it benefits the user.
For example:
- Adventure awaits! Get an eSIM, enjoy a seamless internet connection and globe-trot with ease with our customizable data packages.
- Gain access to upfront payment to fund your content creation
Writing Your Hero Call-To-Action
In my experience, I’ve encountered CTAs on various pages that range from soft asks, such as buttons prompting users to scroll down to explore additional sections, to hard asks, urging visitors to try a product or service immediately.
When writing a call-to-action (CTA) for the hero section, it’s crucial to understand the web page’s role in the overall sales process.
For example, if you’re showcasing a SaaS product competing with industry giants, and you’ve highlighted your unique selling point in the headline and subheading, a CTA like “Try Now” or “Try [App Name]” works effectively.
It encourages visitors to test the product without implying an immediate financial commitment, like “Purchase Now.”
Similarly, for high-ticket products, a softer CTA such as “Talk to Sales” can be more approachable and practical than “Pay $49,700” Or “Buy Now”
The key to an impactful CTA is offering a clear solution to your prospects’ pain points. It should either promise relief from a frustrating problem or create a sense of urgency that nudges visitors to take action, helping you guide them through the sales funnel more efficiently.
Your Visuals:
The visuals in a hero section play a significant role in capturing attention and conveying the brand’s identity.
When combined with your navigation, interactive visuals, video or animated visuals, bridge the gap between functionality, salesmanship and aesthetics, making them a critical consideration for web and UX/UI designers.
Some Hero Section Statistics You Want To Keep In Mind
Let’s look at some statistics around user interaction with the hero section of a website.
- Users spend about 57% of their page-viewing time above the fold, with 74% of the viewing time spent in the first two screenfuls. (NNGroup)
- 54% of users decide whether to stay on a website within the first 10 seconds, often based on their impression of the hero section. ( NNGroup)
- About 80% of people will read your headline, but only about 20% will read the rest of your content (SingleGrain)
- Only 1% of total web page visitors clicked through from carousels on hero sections, with 84% of these users interacting only with the first slide. (NNGroup)
- 70% of small business websites lack a prominent CTA on their home pages, resulting in missed opportunities for conversions (Go-Globe)
How To Write Your Website Hero Section Copy & Some Commons Mistakes To Avoid
1. Choose Your Words Carefully
Your hero section is your website’s first impression, and the words you use here carry a lot of weight.
Effective persuasive copywriting is essential to hook your potential customer right away.
2. Sell The Idea, Unique Values or Offer In Less Than 3-5 Seconds
Keep your copy concise and compelling—no fluff, just clear communication of your unique value proposition.
Aim to engage your audience and build trust within 3-5 seconds of their arrival.
Avoid including anything that doesn’t guide the user toward the next step.
Every word should serve a purpose, whether it’s moving them closer to clicking your call-to-action or understanding what sets your brand apart.
3. Optimize Your Hero Section for Search Engines
The text in your hero section (heading and subheading) should not only capture attention but also include relevant SEO keywords. Incorporate these naturally throughout your page to improve search rankings.
Some might argue that SEO optimization isn’t as crucial for landing pages since traffic often comes from paid ads, but I disagree. Anything that boosts free organic traffic is worth the effort.
For general web pages, SEO is non-negotiable. Use keywords in a way that aligns with your brand voice, ensuring the hero section serves both users and search engines.
4. Use Actionable Language in Your Call-to-Actions (CTAs)
Generic CTAs can fall flat. Instead, use actionable language that guides users and makes the next step clear and enticing.
For example:
- Replace “Buy Now” with “Get Instant Access.”
- Replace “Learn More” with “Explore How It Can Help You.”
Actionable CTAs don’t just tell users what to do—they motivate them by emphasizing what they’ll gain.
5. Focus on Call-to-Value in Your CTAs
I’ve found that emphasizing value in CTAs—particularly on SaaS web pages—tends to perform better than generic action-driven text.
The goal is to reinforce the value promised in your headline. For instance:
- Instead of “Start Now,” try “Start Ranking My Website on Google.”
- Instead of “Display Heatmap,” try “Show Me My Heatmap.”
This subtle shift makes the action more appealing by highlighting the benefits users will receive.
6. Handle Objections Directly in Your CTAs
Sometimes, the biggest hurdle for users is their hesitation to act.
You can address this directly in your CTA or supporting subheading by tackling common objections.
For example:
Instead of “Free Trial,”
use “Start for Free—No Credit Card Required.”
By adding a phrase that addresses a potential concern, you reduce friction and make it easier for users to take the next step.
With these strategies, your hero section will not only look polished but also work hard to engage, guide, and convert your visitors effectively.
Conclusion
Crafting an impactful hero section requires careful attention to copywriting, visuals, and user intent.
By choosing words that resonate, optimizing for SEO, and using actionable and value-driven CTAs, you can create a hero section that engages visitors and drives conversions.
Implement these strategies to transform your website’s first impression into a powerful tool for success.